
Code nút liên hệ website wordpress phần 4
Xin chào các bạn hôm nay Nguyenthaimmo lại tiếp tục chia sẻ cho các bạn 1 code liên hệ đẹp

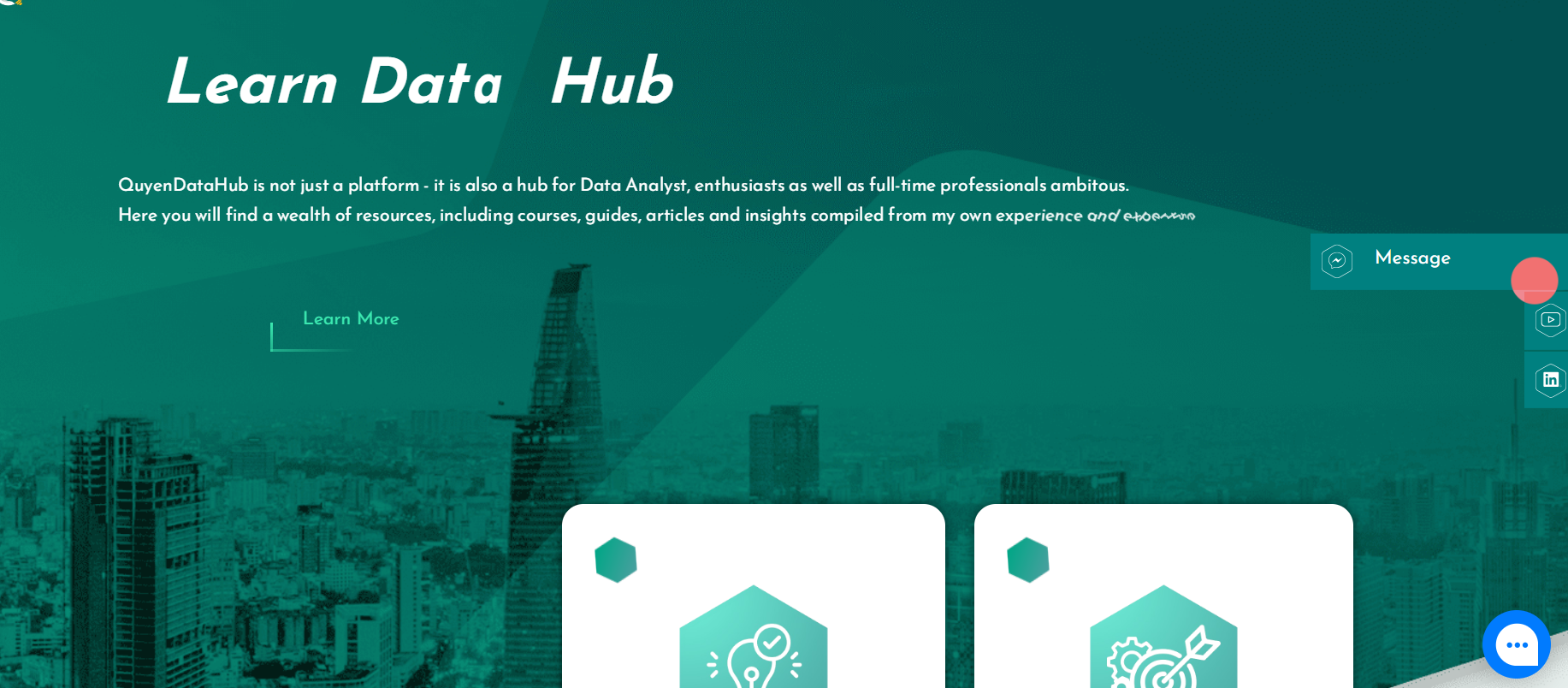
Mình miêu tả như này cho dễ nhé tức khi di chuột vào nó sẽ chạy ra như hình , và khi loand trang hiệu ứng loand theo trang cũng đẹp đây là mình làm webiste cho khách hàng bên mình Loco ở đức mình giới thiệu khách bên mình sài hosting này các bạn tham khảo nhé làm thị trường quốc tế hay việt nam đều được .
- 👉Hosting/vps đáng mua Hosting nước ngoài nếu làm ngách nước ngoài
- 1. https://nguyenthaimmo.com/hosting
- 2. https://nguyenthaimmo.com/vultr
- Hosting/vps việt nam
- 1. https://nguyenthaimmo.com/vietnix
- 2. https://nguyenthaimmo.com/inet
- 3. https://nguyenthaimmo.com/azdigi
- 4. https://nguyenthaimmo.com/hostingviet
- Mua tên miền 1. https://nguyenthaimmo.com/tenten
Đây là code của các phần bạn cần chèn vào theme nhé!
Bước 1 : Mình chèn mã thường mình sử dụng plugin này Wp extra vì bên trong nó còn nhiều tiện ích hay và cũng giảm kha khá plugin phải cài vào website, các bạn chèn mã vào Footer Scripts nhé các bạn cũng có thể nhân bản ra để thêm nhiều nút liên hệ .
<div class="side-bar-navigation--wrapper">
<div class="side-bar-navigation">
<div class="side-bar-navigation--element">
<a href="Link liên hệ" target="_blank">
<img src="link icon" alt="message">
<span>Message</span>
</a>
</div>
<div class="side-bar-navigation--element">
<a href="Link liên hệ" target="_blank">
<img src="Link icon" alt="Youtube">
<span>Youtube</span>
</a>
</div>
<div class="side-bar-navigation--element">
<a href="Link liên hệ" target="_blank">
<img src="Link icon " alt="LinkedIn">
<span>LinkedIn</span>
</a>
</div>
</div>
</div>
Bước 2 : Copy Custom CSS vào mục All screens
.side-bar-navigation--wrapper {
position: fixed;
z-index: 29;
width: auto;
left: calc(100% - 45px);
top: calc(64vh - 100px);
transform: rotate(0) translateY(-50%);
}
.side-bar-navigation--wrapper .side-bar-navigation .side-bar-navigation--element {
background-color: #008080;
padding: 10px;
margin-bottom: 2px;
width: 250px;
transition: transform 0.5s ease 0s;
transform: translateX(0px);
animation-name: StartFadeIn;
animation-duration: 1s;
animation-timing-function: ease-out;
}
.side-bar-navigation--wrapper .side-bar-navigation .side-bar-navigation--element:hover {
transform: translateX(-200px);
}
.side-bar-navigation--wrapper .side-bar-navigation .side-bar-navigation--element a img {
width: 30px;
}
.side-bar-navigation--wrapper .side-bar-navigation .side-bar-navigation--element a span {
font-size: 18px;
line-height: 28px;
padding: 0 20px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.side-bar-navigation--wrapper .side-bar-navigation .side-bar-navigation--element a {
color: #fff;
display: flex;
}
.side-bar-navigation--wrapper .side-bar-navigation .side-bar-navigation--element .checkbox label a {
color: #227dc6;
}
.side-bar-navigation--wrapper .side-bar-navigation .side-bar-navigation--element:nth-child(1) {
animation-delay: 0.6s;
}
.side-bar-navigation--wrapper .side-bar-navigation .side-bar-navigation--element:nth-child(2) {
animation-delay: 0.8s;
}
.side-bar-navigation--wrapper .side-bar-navigation .side-bar-navigation--element:nth-child(3) {
animation-delay: 1s;
}
.side-bar-navigation--wrapper .side-bar-navigation .side-bar-navigation--element:nth-child(4) {
animation-delay: 1.2s;
}
.side-bar-navigation--wrapper .side-bar-navigation .side-bar-navigation--element:nth-child(5) {
animation-delay: 1.4s;
}
.side-bar-navigation--wrapper .side-bar-navigation .side-bar-navigation--element:nth-child(6) {
animation-delay: 1.6s;
}
.side-bar-navigation--wrapper .side-bar-navigation .side-bar-navigation--element:nth-child(7) {
animation-delay: 1.8s;
}
.side-bar-navigation--wrapper .side-bar-navigation .side-bar-navigation--element:nth-child(8) {
animation-delay: 2s;
}
.side-bar-navigation--wrapper .side-bar-navigation .side-bar-navigation--element .productcomparisonlink .glyphicon {
font-size: 26px;
}
.side-bar-navigation--wrapper .side-bar-navigation .productcomparisonlink {
display: none;
}
.side-bar-navigation--wrapper .side-bar-navigation .productcomparisonlink.productcomparisonlinksidenavigation {
display: block;
}
.side-bar-navigation--wrapper .contact--element i {
color: white;
transform: translate(3px, 4px) scale(1.1);
}
.side-bar-navigation--wrapper .contact--element.locked {
transform: translateX(0) !important;
}
Như vậy là đã có 1 nút liên hệ tuyệt đẹp trên website rồi . Nếu bài viết này hay hãy cho mình xin 1 sao hoặc để lại bình luận nhé
Hãy để lại cảm nhận của bạn về bài viết này










Để lại một bình luận