Làm website bán hàng với Woocommerce và những đoạn code nên biết
Nếu bạn làm website bán hàng và dùng plugin Woocommerce để làm website của bạn có thể trông đẹp hơn và chuyên nghiệp hơn mình nguyenthaimmo xin chia sẻ cho các bạn hơn 25 mẫu code tuỳ biến Woocommerce let go……
Các bước làm chúng ta sẽ chèn hết vào đây nhé : Vào Giao diện —> Theme file editor —–> chọn vào theme bạn đang sài nên chèn vào theme chil để khi bạn nâng cấp nó không mất nhé —-> chọn file functions.php chèn vào cuối nhé .
Những đoạn code này mình đang sài rất ổn định đa số lượm nhặt từ nhiều nguồn , và có những đoạn của chat GPT, và lưu ý trước khi sửa cái gì bạn nên backup lại 1 bản hoặc tải file functions.php nguyên ngốc xuống nhé .
1.Chuyển đ thành VND và tuỳ biến thêm vào giỏ hàng thành mua ngay
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | /** Change a currency symbol đ to VND */ add_filter('woocommerce_currency_symbol', 'change_existing_currency_symbol', 10, 2); function change_existing_currency_symbol( $currency_symbol, $currency ) { switch( $currency ) { case 'VND': $currency_symbol = 'VND'; break; } return $currency_symbol; } add_filter( 'add_to_cart_text', 'woo_custom_cart_button_text' ); // Thay chữ trong trang danh mục sản phẩm add_filter( 'woocommerce_product_add_to_cart_text', 'woo_custom_cart_button_text' ); //Thay chữ trong trang chi tiết của bài viết add_filter( 'woocommerce_product_single_add_to_cart_text', 'woo_custom_cart_button_text' ); function woo_custom_cart_button_text() { return __( 'Mua Ngay', 'woocommerce' ); } |
- return __( ‘Mua Ngay’, ‘woocommerce’ ); Nếu website bạn là là du lịch bạn có thể thay mua ngay bằng chữ đặt tour hoặc chữ gì phù hợp với website bạn đang làm .
2.Khi để (0đ) sẽ thành Giá Liên Hệ
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | // Chuyển đổi giá thành "Liên hệ" nếu giá là 0 và sản phẩm đang có giá thường trước đó function devvn_wc_custom_get_price_html( $price, $product ) { // Kiểm tra nếu giá là 0 if ( $product->get_price() == 0 ) { // Kiểm tra nếu sản phẩm đang giảm giá và có giá thường if ( $product->is_on_sale() && $product->get_regular_price() ) { $regular_price = wc_get_price_to_display( $product, array( 'qty' => 1, 'price' => $product->get_regular_price() ) ); $price = wc_format_price_range( $regular_price, __( 'Free!', 'woocommerce' ) ); } else { // Nếu không giảm giá, hiển thị "Liên hệ" $price = '<span class="amount">' . __( 'Liên hệ', 'woocommerce' ) . '</span>'; } } return $price; } add_filter( 'woocommerce_get_price_html', 'devvn_wc_custom_get_price_html', 10, 2 ); // Chuyển giá thành "Liên hệ" khi sản phẩm hết hàng function devvn_oft_custom_get_price_html( $price, $product ) { // Kiểm tra không phải trong trang quản trị và sản phẩm hết hàng if ( ! is_admin() && ! $product->is_in_stock() ) { // Hiển thị "Liên hệ" $price = '<span class="amount">' . __( 'Liên hệ', 'woocommerce' ) . '</span>'; } return $price; } add_filter( 'woocommerce_get_price_html', 'devvn_oft_custom_get_price_html', 99, 2 ); |
Chi tiết giải thích:
devvn_wc_custom_get_price_htmlFunction:- Kiểm tra nếu giá của sản phẩm là 0.
- Nếu có giảm giá và có giá thường, sử dụng
wc_format_price_rangeđể hiển thị dạng giá giảm giá. - Nếu không có giảm giá, hiển thị “Liên hệ”.
devvn_oft_custom_get_price_htmlFunction:- Kiểm tra không phải trong trang quản trị và sản phẩm đã hết hàng.
- Hiển thị “Liên hệ”.
- Ưu Tiên Filter:
devvn_wc_custom_get_price_htmlcó ưu tiên là10.devvn_oft_custom_get_price_htmlcó ưu tiên là99.- Ưu tiên càng thấp, filter càng được thực hiện trước.
- Kiểm Tra Trong Trang Quản Trị:
- Trong
devvn_oft_custom_get_price_html, sử dụng! is_admin()để đảm bảo filter chỉ áp dụng khi không ở trong trang quản trị.
- Trong
Đảm bảo bạn thay đổi đúng đường dẫn và xác định nơi bạn muốn hiển thị “Liên hệ” là hợp lý. Nếu có vấn đề, bạn cũng có thể kiểm tra các thông điệp trong tệp nhật ký WordPress để xem liệu filter được gọi hay không.
3.Dịch SKU thành mã sản phẩm
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | /*** Dịch sku thành mã sản phẩm **/ add_action( 'woocommerce_before_shop_loop_item_title', 'shop_sku' ); function shop_sku(){ global $product; echo '<div class="sku">Mã sản phẩm: ' . $product->sku . '</div>'; } /*** Ẩn thì bạn dùng code này **/ //Ẩn mã sku add_filter( 'wc_product_sku_enabled', '__return_false' ); /** * Hiện SKU ra ngoài trang danh mục **/ add_action( 'woocommerce_before_shop_loop_item_title', 'shop_sku' ); function shop_sku(){ global $product; echo '<div class="sku">Mã sản phẩm: ' . $product->sku . '</div>'; } |
4.Dùng loco dịch không được SHOPPING CART -> CHECKOUT DETAILS -> ORDER COMPLETE
1 2 3 4 5 6 7 8 9 10 11 | // Dịch Shopping Cart Breadcrumb add_filter( 'gettext', function ( $strings ) { $text = array( 'SHOPPING CART' => 'Giỏ hàng', 'CHECKOUT DETAILS' => 'Thanh toán', 'ORDER COMPLETE' => 'Hoàn tất', ); $strings = str_ireplace( array_keys( $text ), $text, $strings ); return $strings; }, 20 ); |
5.Hiện giá nhỏ nhất khi sản phẩm bạn nhiều biến thể
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | // Hiển thị giá nhỏ nhất của biến thể function custom_variation_price( $price, $product ) { // Kiểm tra xem sản phẩm có biến thể không if ( $product->is_type( 'variable' ) ) { // Lấy giá nhỏ nhất của biến thể $min_variation_price = $product->get_variation_price( 'min' ); // Kiểm tra xem giá nhỏ nhất có hợp lệ không if ( ! empty( $min_variation_price ) ) { // Định dạng giá thành chuỗi hiển thị $formatted_price = wc_price( $min_variation_price ); return $formatted_price; } } // Trả lại giá mặc định nếu không có biến thể hoặc giá nhỏ nhất không hợp lệ return $price; } add_filter( 'woocommerce_variable_price_html', 'custom_variation_price', 10, 2 ); |
6.Hiện giá biến thể dưới tiêu đề sản phẩm
Ví dụ : bạn có 4 biến thể giá từ 120.000 VND đến 350.000 VND bạn chỉ muốn nó hiển thị cụ thể 1 biến thể là 120.000 VND vào chỗ giá sản phẩm mặc định ngay dưới tiêu đề sản phẩm .
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | //Thay thế giá cho sản phẩm có biến thể // Nguồn: https://stackoverflow.com/revisions/61101012/1 add_action( 'woocommerce_before_single_product', 'move_variations_single_price', 1 ); function move_variations_single_price(){ global $product, $post; if ( $product->is_type( 'variable' ) ) { add_action( 'woocommerce_single_product_summary', 'replace_variation_single_price', 10 ); } } function replace_variation_single_price() { ?> <style> .woocommerce-variation-price { display: none; } </style> <script> jQuery(document).ready(function($) { var priceselector = '.product p.price'; var originalprice = $(priceselector).html(); $( document ).on('show_variation', function(event, variation) { if (variation.price_html) { $(priceselector).html(variation.price_html); } else { $(priceselector).html(originalprice); } }); $( document ).on('hide_variation', function() { $(priceselector).html(originalprice); }); }); </script> <?php } |
7.Thêm text dưới tiêu đề sản phẩm
Thường cái này giải pháp này áp dụng cho chữ cố định nhé là 1 nội dung còn muốn các sản phẩm khác nhau bạn có thể sửa dụng plugin ACF
1 2 3 4 5 6 | // Thêm văn bản sau mô tả ngắn sản phẩm function magik_custom_text( $post_excerpt ) { $custom_text = 'Text tùy chỉnh ở đây'; return $post_excerpt . '<br>' . $custom_text; } add_filter( 'woocommerce_short_description', 'magik_custom_text', 10, 1 ); |
Cải tiến và giải thích chi tiết:
- Thứ tự của chuỗi:
- Thay vì nối chuỗi
$content.'<br>'.$post_excerpt;, bạn có thể ngược lại để tránh vấn đề với thứ tự hiển thị và kiểu dáng HTML.
- Thay vì nối chuỗi
- Sử dụng biến đúng:
- Thay vì sử dụng biến
$content, bạn có thể đặt tên biến theo ý nghĩa hơn, chẳng hạn$custom_text.
- Thay vì sử dụng biến
8.Thêm bớt số lượng sản phẩm liên quan
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | // Thêm hoặc giảm số lượng sản phẩm liên quan (3 sản phẩm) function woo_related_products_limit( $args ) { // Số lượng sản phẩm muốn hiển thị $args['posts_per_page'] = 3; // Bỏ qua các sản phẩm gắn kết $args['no_found_rows'] = 1; // Loại bỏ các bài viết sticky $args['ignore_sticky_posts'] = 1; return $args; } add_filter( 'woocommerce_output_related_products_args', 'woo_related_products_limit' ); |
Giải thích:
woocommerce_output_related_products_args: Sự kiện này được sử dụng để cấu hình các đối số cho sản phẩm liên quan.posts_per_page: Đặt số lượng sản phẩm liên quan muốn hiển thị (trong trường hợp này là 3).no_found_rows: Chế độ này giúp tăng hiệu suất bằng cách loại bỏ các thông tin liên quan đến số lượng bài viết mà WordPress phải theo dõi (nếu không, sẽ ảnh hưởng đến hiệu suất của trang).ignore_sticky_posts: Loại bỏ bài viết sticky khỏi danh sách.
9.Shortcode cho Woocommerce bạn cần biết
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | /*** Show sản phẩm mới nhất **/ [recent_products per_page="12" columns="4"] /*** Show sản phẩm nổi bật **/ [featured_products per_page="12" columns="4"] /***Show sản phẩm theo 1 ID **/ [product id="88"] /*** Show sản phẩm theo nhiêu ID **/ [products ids="15, 26, 37, 48, 59"] /*** Show full sản phẩm chi tiết ra page**/ [product_page id="123"] /*** Show sản phẩm đang giảm giá 12 này là số sản phẩm bạn có thể thay nhé**/ [sale_products per_page="12"] /*** Show sản phẩm bán chạy**/ [best_selling_products per_page="12"] /***Show sản phẩm theo danh mục**/ [product_category category="Ten danh muc"] /*** Theo dõi đơn hàng cho woocommerce **/ [woocommerce_order_tracking] |
10.Sử dụng số thập phân trong ô số lượng của woocommerce
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | // Sử dụng số thập phân trong ô số lượng của woocommerce ví dụ 0.5 * Author: https://levantoan.com add_filter( 'woocommerce_quantity_input_args', 'devvn_woocommerce_quantity_input_args', 10, 2 ); function devvn_woocommerce_quantity_input_args( $args, $product ) { if ( is_singular( 'product' ) ) { $args['input_value'] = 1; // Starting value (we only want to affect product pages, not cart) } $args['max_value'] = 80; // Maximum value $args['min_value'] = 0.5; // Minimum value $args['step'] = 0.5; // Quantity steps return $args; } // Variations add_filter( 'woocommerce_available_variation', 'devvn_woocommerce_available_variation' ); function devvn_woocommerce_available_variation( $args ) { $args['max_qty'] = 80; // Maximum value (variations) $args['min_qty'] = 0.5; // Minimum value (variations) return $args; } // Removes the WooCommerce filter, that is validating the quantity to be an int remove_filter('woocommerce_stock_amount', 'intval'); // Add a filter, that validates the quantity to be a float add_filter('woocommerce_stock_amount', 'floatval'); // Add unit price fix when showing the unit price on processed orders add_filter('woocommerce_order_amount_item_total', 'devvn_unit_price_fix', 10, 5); function devvn_unit_price_fix($price, $order, $item, $inc_tax = false, $round = true) { $qty = (!empty($item['qty']) && $item['qty'] != 0) ? $item['qty'] : 1; if($inc_tax) { $price = ($item['line_total'] + $item['line_tax']) / $qty; } else { $price = $item['line_total'] / $qty; } $price = $round ? round( $price, 2 ) : $price; return $price; } |
Giải thích chi tiết về từng phần mã:
devvn_woocommerce_quantity_input_argsFunction:- Thiết lập giá trị mặc định của ô số lượng là 1 nếu đang trên trang chi tiết sản phẩm.
- Đặt giá trị tối đa (
$args['max_value']) là 80. - Đặt giá trị tối thiểu (
$args['min_value']) là 0.5. - Đặt bước (
$args['step']) là 0.5.
devvn_woocommerce_available_variationFunction:- Thiết lập giá trị tối đa và tối thiểu cho số lượng trong biến thể sản phẩm.
remove_filtervàadd_filterFunctions:- Loại bỏ bộ lọc WooCommerce mà kiểm tra số lượng phải là số nguyên (
intval). - Thay thế nó bằng một bộ lọc mới kiểm tra số lượng là số thập phân (
floatval).
- Loại bỏ bộ lọc WooCommerce mà kiểm tra số lượng phải là số nguyên (
devvn_unit_price_fixFunction:- Dùng để sửa lỗi với giá đơn vị khi hiển thị giá đơn vị trong các đơn đặt hàng đã xử lý.
- Đảm bảo tính đúng đắn của giá đơn vị khi tính toán.
- Các bạn hoàn toàn có thể thay đổi các giá trị trên. Ví dụ không muốn giới hạn số lượng thì có thể bỏ đi đoạn $args[‘max_value’]
Nhìn chung, mã của bạn có vẻ hoạt động chính xác cho mục đích của nó. Hãy đảm bảo thử nghiệm trên trang web của bạn để đảm bảo rằng nó tương thích và hoạt động đúng cách với môi trường cụ thể của bạn.
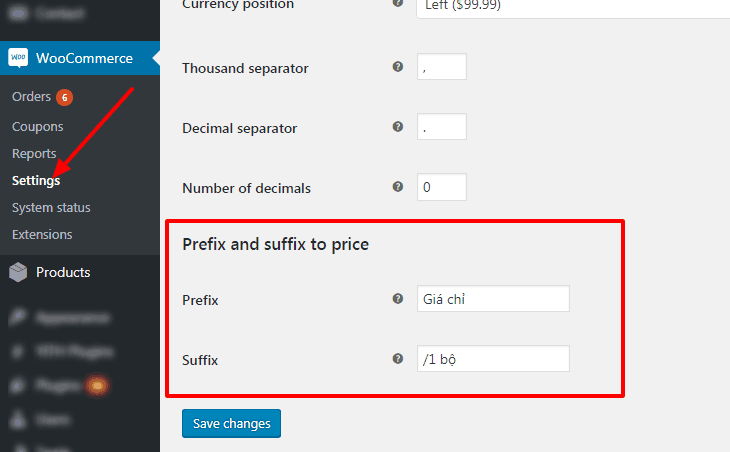
11.Thêm nội dung vào trước và sau giá của sản phẩm trong Woocommerce
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 | /* * Prefix and sufix to price * Author: https://levantoan.com */ /*Add default setting*/ function devvn_woocommerce_general_settings( $array ) { $array[] = array( 'name' => __( 'Prefix and suffix to price', 'woocommerce' ), 'type' => 'title', 'desc' => '', 'id' => 'woocommerce_presuffix_settings' ); $array[] = array( 'title' => __( 'Prefix', 'woocommerce' ), 'desc' => __( 'Add prefix to price. Leave blank to disable.', 'woocommerce' ), 'id' => 'devvn_woocommerce_price_prefix', 'desc_tip' => true, 'type' => 'text', ); $array[] = array( 'title' => __( 'Suffix', 'woocommerce' ), 'desc' => __( 'Add suffix to price. Leave blank to disable.', 'woocommerce' ), 'id' => 'devvn_woocommerce_price_suffix', 'desc_tip' => true, 'type' => 'text', ); $array[] = array( 'type' => 'sectionend', 'id' => 'woocommerce_presuffix_settings'); return $array; }; add_filter( 'woocommerce_general_settings', 'devvn_woocommerce_general_settings', 10, 1 ); /*Add metabox to product*/ add_action( 'woocommerce_product_options_general_product_data', 'devvn_presuffix_products' ); function devvn_presuffix_products() { //Add metabox prefix to product woocommerce_wp_text_input( array( 'id' => '_product_prefix', 'label' => 'Prefix', 'description' => 'Add prefix to price. Leave blank to default.', 'desc_tip' => 'true', ) ); //Add metabox suffix to product woocommerce_wp_text_input( array( 'id' => '_product_suffix', 'label' => 'Suffix', 'description' => 'Add suffix to price. Leave blank to default.', 'desc_tip' => 'true', ) ); } /*Save metabox prefix and suffix*/ add_action( 'woocommerce_process_product_meta', 'devvn_presuffix_products_save' ); function devvn_presuffix_products_save( $post_id ) { if(get_post_type($post_id) == 'product'){ if ( isset($_POST['_product_prefix']) ) { if ($_POST['_product_prefix'] != "") { update_post_meta($post_id, '_product_prefix', sanitize_text_field($_POST['_product_prefix'])); } else { delete_post_meta($post_id, '_product_prefix'); } } if ( isset($_POST['_product_suffix']) ) { if ($_POST['_product_suffix'] != "") { update_post_meta($post_id, '_product_suffix', sanitize_text_field($_POST['_product_suffix'])); } else { delete_post_meta($post_id, '_product_suffix'); } } } } /*Add to price html*/ add_filter( 'woocommerce_get_price_html', 'bbloomer_price_prefix_suffix', 100, 2 ); function bbloomer_price_prefix_suffix( $price, $product ){ $prefix = get_option( 'devvn_woocommerce_price_prefix'); $suffix = get_option( 'devvn_woocommerce_price_suffix'); $prefix_product = sanitize_text_field(get_post_meta($product->get_ID(), '_product_prefix', true)); $suffix_product = sanitize_text_field(get_post_meta($product->get_ID(), '_product_suffix', true)); if($prefix_product || (is_numeric($prefix_product) && $prefix_product == 0)) $prefix = $prefix_product; if($suffix_product || (is_numeric($suffix_product) && $suffix_product == 0)) $suffix = $suffix_product; $prefix = ($prefix && $prefix !== 0)?'<span class="devvn_woocommerce_price_prefix">'.$prefix.'</span>':''; $suffix = ($suffix && $suffix !== 0)?'<span class="devvn_woocommerce_price_suffix">'.$suffix.'</span>':''; $price = $prefix.$price.$suffix; return apply_filters( 'devvn_woocommerce_get_price', $price ); } |

devvn_woocommerce_general_settingsFunction:- Thêm cài đặt vào trang cấu hình tổng quát của WooCommerce để thêm tiền tố và hậu tố cho giá.
devvn_presuffix_productsFunction:- Thêm hai trường (Prefix và Suffix) vào trang quản lý sản phẩm để cài đặt giá trực tiếp trên từng sản phẩm.
devvn_presuffix_products_saveFunction:- Lưu giá trị tiền tố và hậu tố từ trang quản lý sản phẩm.
bbloomer_price_prefix_suffixFunction:- Thêm tiền tố và hậu tố vào giá sản phẩm khi hiển thị trên trang cửa hàng hoặc trang chi tiết sản phẩm.
- Kiểm tra giá trực tiếp từ trang quản lý sản phẩm để xem có giá trị cụ thể cho sản phẩm đó không.
Ngoài ra có chút Css để cho đẹp hơn. cái này tùy vào từng theme và từng thẩm mỹ mỗi người mà style nhé. Có 2 class cho các bạn style
các bạn vào đây để thêm css nhé
- Trong trang quản lý WordPress, điều hướng đến “Giao diện” -> “Tùy chỉnh”.
- Tìm và chọn phần “Additional CSS” hoặc một phần tương tự trong customizer.
- Dán mã CSS của bạn vào ô văn bản.
1 2 3 4 5 6 7 8 | span.devvn_woocommerce_price_prefix { font-size: 0.8em; margin: 0 10px 0 0; } span.devvn_woocommerce_price_suffix { font-size: 0.8em; margin: 0 0 0 10px; } |
12.Thay dấu “X” trong nút xoá giỏ hàng bằng Hình thùng rác
Bạn chỉ cần dán đoạn code css này vào theme của bạn là được… bất kỳ chỗ nào dán dc css miễn là có độ ưu tiên cao so với css mặc định của woocommer ( Nguồn : https://levantoan.com/ )
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 | .woocommerce a.remove { width: 30px; height: 22px; position: relative; transition: opacity 200ms; vertical-align: top; display: block; -webkit-appearance: none; background: none; border: none; cursor: pointer; outline: none; padding: 0; text-indent: -9999px; } .woocommerce a.remove:before, .woocommerce a.remove:after { background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA4AAAAQCAQAAACMnYaxAAAAXUlEQVR4XsWQQQrAQAgD84Pti/JSoaftN1MCdgXxXgYvGfUQyABE4DEIUJmeuKgVlJI5em0RGTesFXXZuLwCzvL2pYbHmfCTNSXxpyyajLGClFy7K1dgaaho7YYovIpO3rju6hYFAAAAAElFTkSuQmCC) 0 0 no-repeat; left: 8px; position: absolute; right: 8px; top: 2px; display: inline-block; content: ''; } .woocommerce a.remove:before{ height: 6px; transform-origin: -7% 100%; -moz-transform-origin: -7% 100%; -webkit-transform-origin: -7% 100%; transition: transform 150ms; -moz-transition: transform 150ms; -webkit-transition: transform 150ms; width: 14px; } .woocommerce a.remove:after{ background-position: -1px -4px; height: 12px; margin-left: 1px; margin-right: 2px; margin-top: 4px; width: 11px; } .woocommerce a.remove:hover:before{ transform: rotate(-45deg); -moz-transform: rotate(-45deg); -webkit-transform: rotate(-45deg); transition: transform 250ms; -moz-transition: transform 250ms; -webkit-transition: transform 250ms; } .woocommerce a.remove:hover { background: transparent; } |
13.Thay đổi cách hiển thị thông tin tài khoản ngân hàng của Woocommerce
Nguồn Lê văn Toản click vào đây
Tổng kết
Trên đây là những mã mình làm mình thấy cần thiết copy từ nhiều nguồn chỉ để cho các bạn tiện theo dõi mà không mất quá nhiều thời gian tìm kiếm và bản thân mình dùng .
Hãy để lại cảm nhận của bạn về bài viết này