
Code nút liên hệ website wordpress phần 3
Với việc chúng ta cái 1 plugin sẽ rất tiện lợi nhưng nó sẽ không cho các bạn custom trên cái mãu sẵn đó ! nhìn nó không đẹp nên mình thấy code HTML và Css vào cho lẹ mà nhẹ hơn plugin 1 xíu thôi !
Trước tiên các bạn cài Plugin này của việt nam nhưng nó có đầy đủ tính năng bạn cần mà không cần code nhiều wp-extra nó sẽ giúp bạn chèn mã vào Footer Scripts và css nhanh chóng

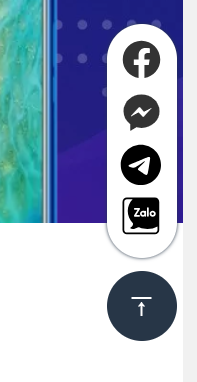
- Code liên hệ mẫu 1

<div class="lienhe-top">
<div class="contact">
<a href="Link chèn vô fb" target="_blank" title="Facebook" class="fb">
<svg class="flex" xmlns="http://www.w3.org/2000/svg" width="36" height="36" viewBox="0 0 36 36" fill="none"> <path d="M18.0015 3.00293C9.71849 3.00293 3.00299 9.71843 3.00299 18.0014C3.00299 25.4864 8.48699 31.6904 15.6585 32.8199V22.3379H11.8485V18.0014H15.6585V14.6969C15.6585 10.9349 17.898 8.86043 21.3225 8.86043C22.9635 8.86043 24.6825 9.15293 24.6825 9.15293V12.8414H22.7865C20.9265 12.8414 20.3445 13.9994 20.3445 15.1859V17.9984H24.501L23.8365 22.3349H20.3445V32.8169C27.516 31.6934 33 25.4879 33 18.0014C33 9.71843 26.2845 3.00293 18.0015 3.00293Z" fill="#333333"></path> </svg>
</a>
<a href="Link chèn vô fb" target="_blank" title="Messenger" class="mess">
<svg class="flex" xmlns="http://www.w3.org/2000/svg" version="1.1" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:svgjs="http://svgjs.com/svgjs" width="36" height="36" x="0" y="0" viewBox="0 0 100 100" style="enable-background:new 0 0 512 512" xml:space="preserve"> <g> <g xmlns="http://www.w3.org/2000/svg" id="_x33_4.Messenger"> <path id="Icon_78_" d="m50 10c-22.1 0-40 16.6-40 37.1 0 11.7 5.8 22.1 14.9 28.9l.2 13c0 .7.8 1.1 1.4.8l12.5-7c3.5.9 7.2 1.4 11.1 1.4 22.1 0 40-16.6 40-37.1s-18.1-37.1-40.1-37.1zm2.9 49.2-8.5-8.9c-.5-.5-1.3-.6-1.9-.3l-15 8.1c-.6.3-1.1-.4-.7-.9l17.7-18.8c.5-.5 1.4-.5 1.9 0l8.5 9.1c.5.5 1.3.7 1.9.3l14.7-8c.6-.3 1.1.4.7.9l-17.4 18.5c-.5.5-1.4.5-1.9 0z" fill="#333333" data-original="#333333" class=""></path> </g> </g> </svg>
</a>
<a href="Link chèn vô fb" target="_blank" title="Telegram" class="tele">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 50 50" width="35px" height="35px"><path d="M25,2c12.703,0,23,10.297,23,23S37.703,48,25,48S2,37.703,2,25S12.297,2,25,2z M32.934,34.375c0.423-1.298,2.405-14.234,2.65-16.783c0.074-0.772-0.17-1.285-0.648-1.514c-0.578-0.278-1.434-0.139-2.427,0.219c-1.362,0.491-18.774,7.884-19.78,8.312c-0.954,0.405-1.856,0.847-1.856,1.487c0,0.45,0.267,0.703,1.003,0.966c0.766,0.273,2.695,0.858,3.834,1.172c1.097,0.303,2.346,0.04,3.046-0.395c0.742-0.461,9.305-6.191,9.92-6.693c0.614-0.502,1.104,0.141,0.602,0.644c-0.502,0.502-6.38,6.207-7.155,6.997c-0.941,0.959-0.273,1.953,0.358,2.351c0.721,0.454,5.906,3.932,6.687,4.49c0.781,0.558,1.573,0.811,2.298,0.811C32.191,36.439,32.573,35.484,32.934,34.375z"></path></svg>
</a>
<a href="Link chèn vô fb" target="_blank" title="Zalo" class="zalo">
<svg width="35" height="35" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 50 50"> <path d="M 9 4 C 6.2504839 4 4 6.2504839 4 9 L 4 41 C 4 43.749516 6.2504839 46 9 46 L 41 46 C 43.749516 46 46 43.749516 46 41 L 46 9 C 46 6.2504839 43.749516 4 41 4 L 9 4 z M 9 6 L 15.580078 6 C 12.00899 9.7156859 10 14.518083 10 19.5 C 10 24.66 12.110156 29.599844 15.910156 33.339844 C 16.030156 33.549844 16.129922 34.579531 15.669922 35.769531 C 15.379922 36.519531 14.799687 37.499141 13.679688 37.869141 C 13.249688 38.009141 12.97 38.430859 13 38.880859 C 13.03 39.330859 13.360781 39.710781 13.800781 39.800781 C 16.670781 40.370781 18.529297 39.510078 20.029297 38.830078 C 21.379297 38.210078 22.270625 37.789609 23.640625 38.349609 C 26.440625 39.439609 29.42 40 32.5 40 C 36.593685 40 40.531459 39.000731 44 37.113281 L 44 41 C 44 42.668484 42.668484 44 41 44 L 9 44 C 7.3315161 44 6 42.668484 6 41 L 6 9 C 6 7.3315161 7.3315161 6 9 6 z M 33 15 C 33.55 15 34 15.45 34 16 L 34 25 C 34 25.55 33.55 26 33 26 C 32.45 26 32 25.55 32 25 L 32 16 C 32 15.45 32.45 15 33 15 z M 18 16 L 23 16 C 23.36 16 23.700859 16.199531 23.880859 16.519531 C 24.050859 16.829531 24.039609 17.219297 23.849609 17.529297 L 19.800781 24 L 23 24 C 23.55 24 24 24.45 24 25 C 24 25.55 23.55 26 23 26 L 18 26 C 17.64 26 17.299141 25.800469 17.119141 25.480469 C 16.949141 25.170469 16.960391 24.780703 17.150391 24.470703 L 21.199219 18 L 18 18 C 17.45 18 17 17.55 17 17 C 17 16.45 17.45 16 18 16 z M 27.5 19 C 28.11 19 28.679453 19.169219 29.189453 19.449219 C 29.369453 19.189219 29.65 19 30 19 C 30.55 19 31 19.45 31 20 L 31 25 C 31 25.55 30.55 26 30 26 C 29.65 26 29.369453 25.810781 29.189453 25.550781 C 28.679453 25.830781 28.11 26 27.5 26 C 25.57 26 24 24.43 24 22.5 C 24 20.57 25.57 19 27.5 19 z M 38.5 19 C 40.43 19 42 20.57 42 22.5 C 42 24.43 40.43 26 38.5 26 C 36.57 26 35 24.43 35 22.5 C 35 20.57 36.57 19 38.5 19 z M 27.5 21 C 27.39625 21 27.29502 21.011309 27.197266 21.03125 C 27.001758 21.071133 26.819727 21.148164 26.660156 21.255859 C 26.500586 21.363555 26.363555 21.500586 26.255859 21.660156 C 26.148164 21.819727 26.071133 22.001758 26.03125 22.197266 C 26.011309 22.29502 26 22.39625 26 22.5 C 26 22.60375 26.011309 22.70498 26.03125 22.802734 C 26.051191 22.900488 26.079297 22.994219 26.117188 23.083984 C 26.155078 23.17375 26.202012 23.260059 26.255859 23.339844 C 26.309707 23.419629 26.371641 23.492734 26.439453 23.560547 C 26.507266 23.628359 26.580371 23.690293 26.660156 23.744141 C 26.819727 23.851836 27.001758 23.928867 27.197266 23.96875 C 27.29502 23.988691 27.39625 24 27.5 24 C 27.60375 24 27.70498 23.988691 27.802734 23.96875 C 28.487012 23.82916 29 23.22625 29 22.5 C 29 21.67 28.33 21 27.5 21 z M 38.5 21 C 38.39625 21 38.29502 21.011309 38.197266 21.03125 C 38.099512 21.051191 38.005781 21.079297 37.916016 21.117188 C 37.82625 21.155078 37.739941 21.202012 37.660156 21.255859 C 37.580371 21.309707 37.507266 21.371641 37.439453 21.439453 C 37.303828 21.575078 37.192969 21.736484 37.117188 21.916016 C 37.079297 22.005781 37.051191 22.099512 37.03125 22.197266 C 37.011309 22.29502 37 22.39625 37 22.5 C 37 22.60375 37.011309 22.70498 37.03125 22.802734 C 37.051191 22.900488 37.079297 22.994219 37.117188 23.083984 C 37.155078 23.17375 37.202012 23.260059 37.255859 23.339844 C 37.309707 23.419629 37.371641 23.492734 37.439453 23.560547 C 37.507266 23.628359 37.580371 23.690293 37.660156 23.744141 C 37.739941 23.797988 37.82625 23.844922 37.916016 23.882812 C 38.005781 23.920703 38.099512 23.948809 38.197266 23.96875 C 38.29502 23.988691 38.39625 24 38.5 24 C 38.60375 24 38.70498 23.988691 38.802734 23.96875 C 39.487012 23.82916 40 23.22625 40 22.5 C 40 21.67 39.33 21 38.5 21 z"></path> </svg>
</a>
</div>
<a href="#" class="go-to-top top-lienhe"><svg viewBox="64 64 896 896" focusable="false" data-icon="vertical-align-top" width="20px" height="20px" fill="#fff" aria-hidden="true"> <path d="M859.9 168H164.1c-4.5 0-8.1 3.6-8.1 8v60c0 4.4 3.6 8 8.1 8h695.8c4.5 0 8.1-3.6 8.1-8v-60c0-4.4-3.6-8-8.1-8zM518.3 355a8 8 0 00-12.6 0l-112 141.7a7.98 7.98 0 006.3 12.9h73.9V848c0 4.4 3.6 8 8 8h60c4.4 0 8-3.6 8-8V509.7H624c6.7 0 10.4-7.7 6.3-12.9L518.3 355z"> </path> </svg></a>
<style>
.lienhe-top {
position: fixed;
top: 50%;
right: 5px;
z-index: 9;
}
.contact {
display: flex;
flex-direction: column;
background: #fff;
padding: 10px;
border-radius: 50px;
box-shadow: 0px 0px 3px #273647;
}
a.go-to-top.top-lienhe {
margin-top: 10px;
background: #273647;
padding: 18px;
border-radius: 50px;
/* box-shadow: 0px 0px 3px #273647; */
display: flex;
position: fixed;
}
</style>
Bạn thay link liên hệ của mình vào là được nhé !
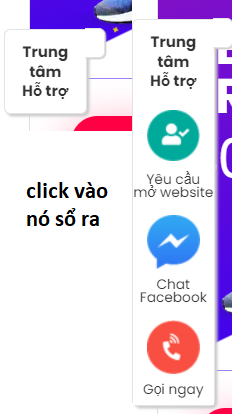
- Mẫu code liên hệ mẫu 2

<div id="tem-sup-quick">
<div class="tem-sup-btn">Trung tâm<br>Hỗ trợ</div>
<i id="icon-arr" class="fas fa-hand-point-left"></i>
<div class="tem-sup-option">
<a class="ticket-option">
<span>Yêu cầu mở website</span>
</a>
<a href="Link facebook" class="fb-option" target="_blank">Chat Facebook</a>
<a href="tel:0980000000" class="call-option">Gọi ngay</a>
</div>
</div>
<script>
jQuery(document).ready(function(){
jQuery('.tem-sup-option').hide();
jQuery('.tem-sup-btn').click(function(){
jQuery('.tem-sup-option').toggle();
});
jQuery(".ticket-option").click(function(e){
e.stopPropagation();
});
jQuery(".tem-sup-btn").click(function(e){
e.stopPropagation();
});
jQuery(document).click(function(){
jQuery(".tem-sup-option").hide();
});
});
</script>
<style>
#tem-sup-quick{
display: flex;
flex-direction: column;
background-color: #fff;
position: fixed;
width: 66px;
height: auto!important;
left: 0;
bottom: 20px;
z-index: 998;
border: solid 1px #e3e3e3;
border-radius: 5px;
border-top-right-radius: 0px;
font-size: 12px;
box-shadow: 2px 2px 2px #ccc;
text-align: center;
color: #333;
}
.tem-sup-btn{
padding: 10px 0;
font-weight: bold;
cursor: move;
line-height: 1.3em;
color: #333;
}
.tem-sup-option{
padding: 0;
background:#fff;
}
.tem-sup-option a{
display: block;
padding: 55px 0 7px 0;
color: #333;
font-size: 11px;
line-height: 1;
}
.tem-sup-option a.fb-option{background: url(https://tuongads.com/wp-content/uploads/2019/12/c.png) no-repeat center 5px;}
.tem-sup-option a.fb-option:hover{background: url(https://tuongads.com/wp-content/uploads/2019/12/c.png) no-repeat center 5px #ccc;}
.tem-sup-option a.call-option{background: url(https://tuongads.com/wp-content/uploads/2019/12/b.png) no-repeat center 5px;}
.tem-sup-option a.call-option:hover{background: url(https://tuongads.com/wp-content/uploads/2019/12/b.png) no-repeat center 5px #ccc;}
.tem-sup-option a.ticket-option{background: url(https://tuongads.com/wp-content/uploads/2019/12/a.png) no-repeat center 5px;}
.tem-sup-option a.ticket-option:hover{background: url(https://tuongads.com/wp-content/uploads/2019/12/a.png) no-repeat center 5px #ccc;}
.ticket-option{
position: relative;
display: block;
cursor: pointer;
}
.ticket-form-hid{
position: absolute;
max-width: 270px;
width: 270px;
height:auto;
background: #fff;
left: 0;
margin-left: 80px;
top: 0;
box-shadow: 0 0 5px #ccc;
}
a.close-ticket{
width: 25px;
height: 25px;
padding: 0;
z-index: 1;
background: #fff;
position: absolute;
top: -10px;
right: -10px;
border: 1px solid #e5e5e5;
border-radius: 50%;
text-align: center;
line-height: 25px;
cursor: pointer;
box-shadow: 0 0 5px #ccc;
}
#icon-arr{
width: 16px;
cursor: pointer;
height: 24px;
line-height: 24px;
background: #fff;
color: #007bfc;
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
position: absolute;
z-index: 1;
margin-left: 64px;
margin-top: -1px;
border-top: solid 1px #e3e3e3;
border-right: solid 1px #e3e3e3;
border-bottom: solid 1px #e3e3e3;
box-shadow: 1px 1px 1px #ccc;
}
</style>
Hãy để lại cảm nhận của bạn về bài viết này










Để lại một bình luận