
Code hiển thị chú thích khi hover chuột vào một thẻ class
Chú thích công cụ cung cấp thêm thông tin khi người dùng di chuột vào phần tử. Chú thích công cụ là một cách tuyệt vời để hiển thị thông tin chi tiết cho người dùng bằng cách di chuột qua văn bản hoặc hình ảnh và nó giúp cải thiện trải nghiệm người dùng trên trang web của bạn. Sử dụng Chú thích công cụ, bạn có thể hiển thị chú thích hình ảnh, mô tả cho các liên kết và thông tin hữu ích. Bạn có thể dễ dàng tạo Chú thích công cụ bằng CSS mà không cần sử dụng JavaScript hoặc jQuery.
Trong hướng dẫn này, Nguyenthaimmo.com sẽ chỉ cho bạn cách tạo Chú thích công cụ trên văn bản hoặc hình ảnh di chuột bằng CSS thuần túy. Ở đây, chúng tôi sẽ cung cấp một đoạn mã ngắn để tạo chú giải công cụ CSS đơn giản xuất hiện khi người dùng di chuyển con trỏ chuột qua văn bản. Ngoài ra, bạn sẽ có thể đặt chú giải công cụ vào các vị trí khác nhau (Trên, Dưới, Trái và Phải) của văn bản có thể di chuột.
Thêm tooltip lớp vào văn bản với lớp vị trí chú giải công cụ ( top hoặc bottom hoặc left hoặc right) trên đó chú giải công cụ sẽ xuất hiện và gán tiptext lớp trên nội dung chú giải công cụ.
< div class = "tooltip top" >Di chuột qua tôi
< span class = "tiptext" >Văn bản chú giải công cụ CSS</ span >
</ div >
Vậy nếu muốn làm nó với elementor thì làm sao hãy xem tiếp nhé
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted black;
}
.tooltip .tiptext {
visibility: hidden;
width: 120px;
background-color: black;
color: #fff;
text-align: center;
border-radius: 3px;
padding: 6px 0;
position: absolute;
z-index: 1;
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2);
}
.tooltip .tiptext::after {
content: "";
position: absolute;
border-width: 5px;
border-style: solid;
}
.tooltip:hover .tiptext {
visibility: visible;
}
.tooltip.top .tiptext{
margin-left: -60px;
bottom: 150%;
left: 50%;
}
.tooltip.top .tiptext::after{
margin-left: -5px;
top: 100%;
left: 50%;
border-color: #2E2E2E transparent transparent transparent;
}
.tooltip.bottom .tiptext{
margin-left: -60px;
top: 150%;
left: 50%;
}
.tooltip.bottom .tiptext::after{
margin-left: -5px;
bottom: 100%;
left: 50%;
border-color: transparent transparent #2E2E2E transparent;
}
.tooltip.left .tiptext{
top: -5px;
right: 110%;
}
.tooltip.left .tiptext::after{
margin-top: -5px;
top: 50%;
left: 100%;
border-color: transparent transparent transparent #2E2E2E;
}
.tooltip.right .tiptext{
top: -5px;
left: 110%;
}
.tooltip.right .tiptext::after{
margin-top: -5px;
top: 50%;
right: 100%;
border-color: transparent #2E2E2E transparent transparent;
}
Đây là hướng dẫn bạn làm với elementor
- Bạn phải sài elementor pro nhé cần mua ới mình zalo nhé sẵn sàng phục vụ bạn
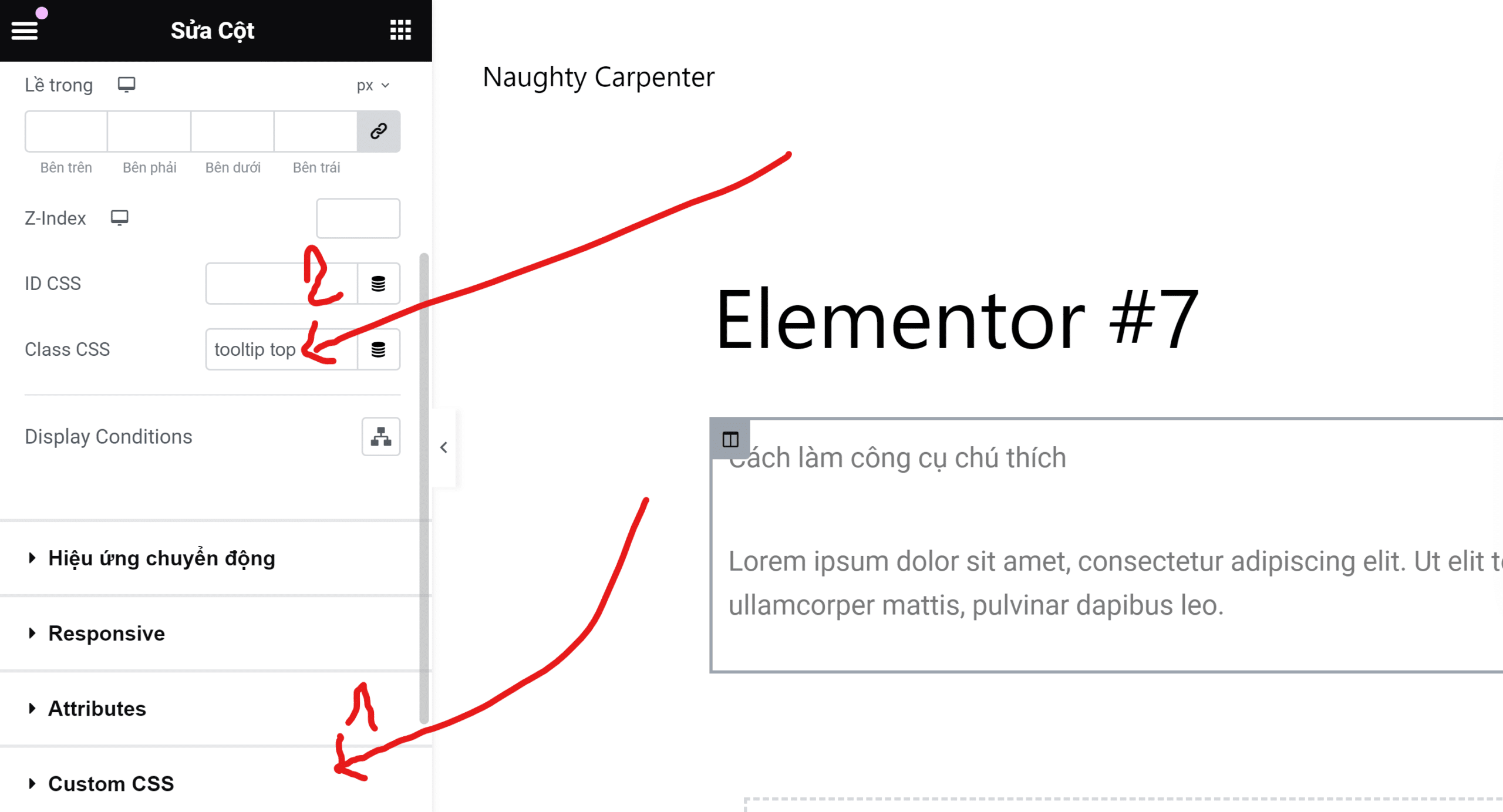
Bước 1: Bạn tạo cho mình 1 section sau đó dán mã css chính và css muốn hiển thị ở trên hay vị trí nào tuỳ bạn
Bước 2: Đặt tên cho section với thẻ class
tooltip top

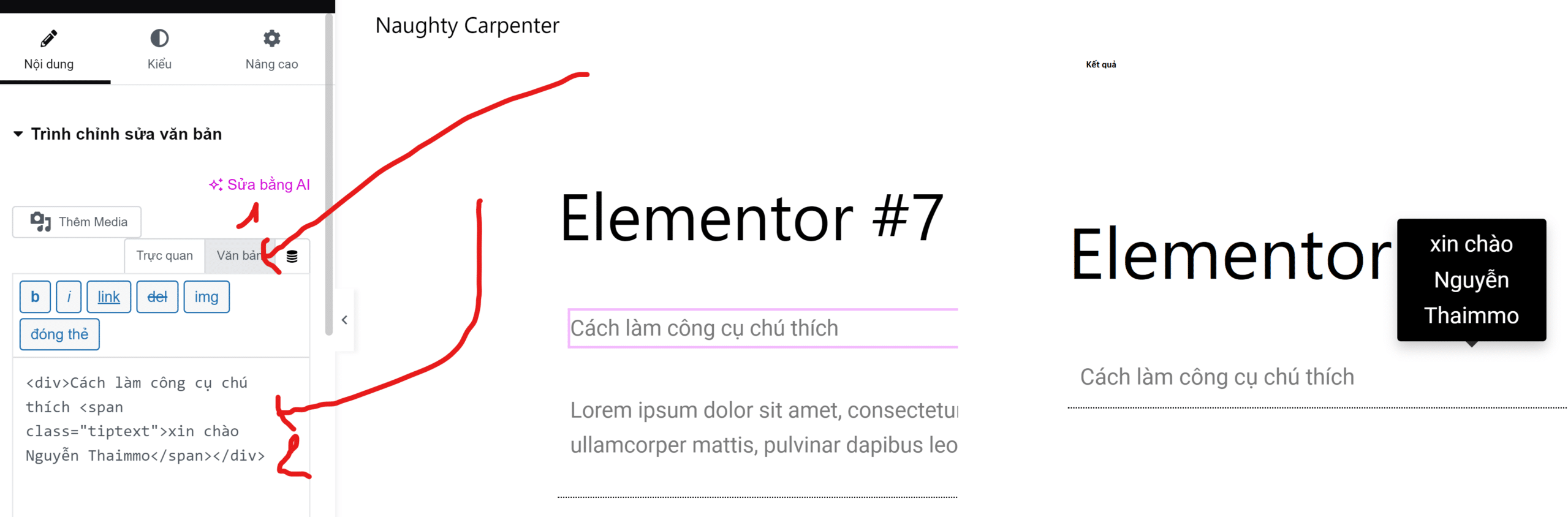
Bước 3: Đoạn nào bạn muốn chú thích bạn thêm chỉnh sửa văn bản nó sẽ chú thích 1 đoạn hoặc 1 khối nhé chứ ko riêng lẻ chú ý khúc này! xong bạn chọn cho mình chỗ văn bản chèn như này sẽ được thành quả như hình
<div> Nội dung ở đây là văn bản bạn muốn viết <span class="tiptext">xin chào Nguyễn Thaimmo</span> </div>

Hãy để lại cảm nhận của bạn về bài viết này










Để lại một bình luận