
Code nút liên hệ website wordpress
Với việc chúng ta cái 1 plugin sẽ rất tiện lợi nhưng nó sẽ không cho các bạn custom trên cái mãu sẵn đó ! nhìn nó không đẹp nên mình thấy code HTML và Css vào cho lẹ mà nhẹ hơn plugin 1 xíu thôi !
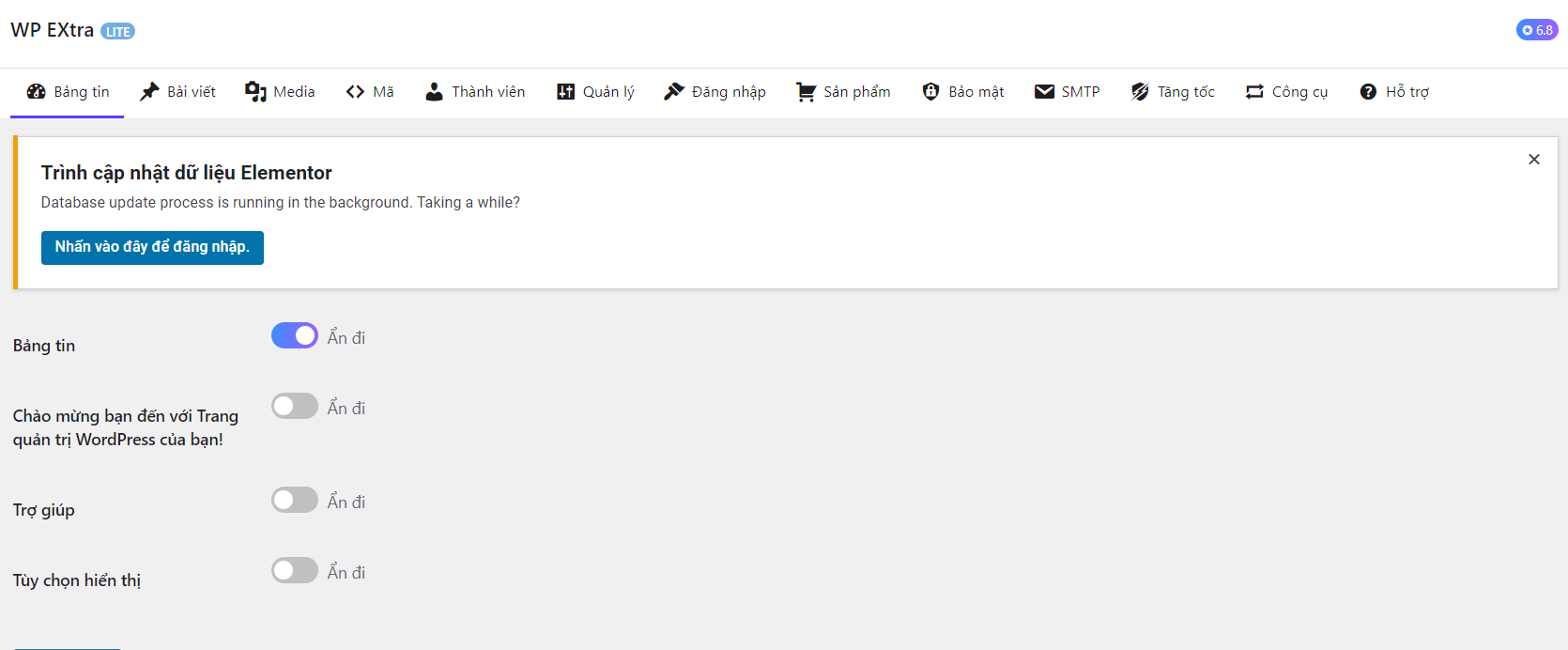
Trước tiên các bạn cài Plugin này của việt nam nhưng nó có đầy đủ tính năng bạn cần mà không cần code nhiều wp-extra nó sẽ giúp bạn chèn mã vào Footer Scripts và css nhanh chóng

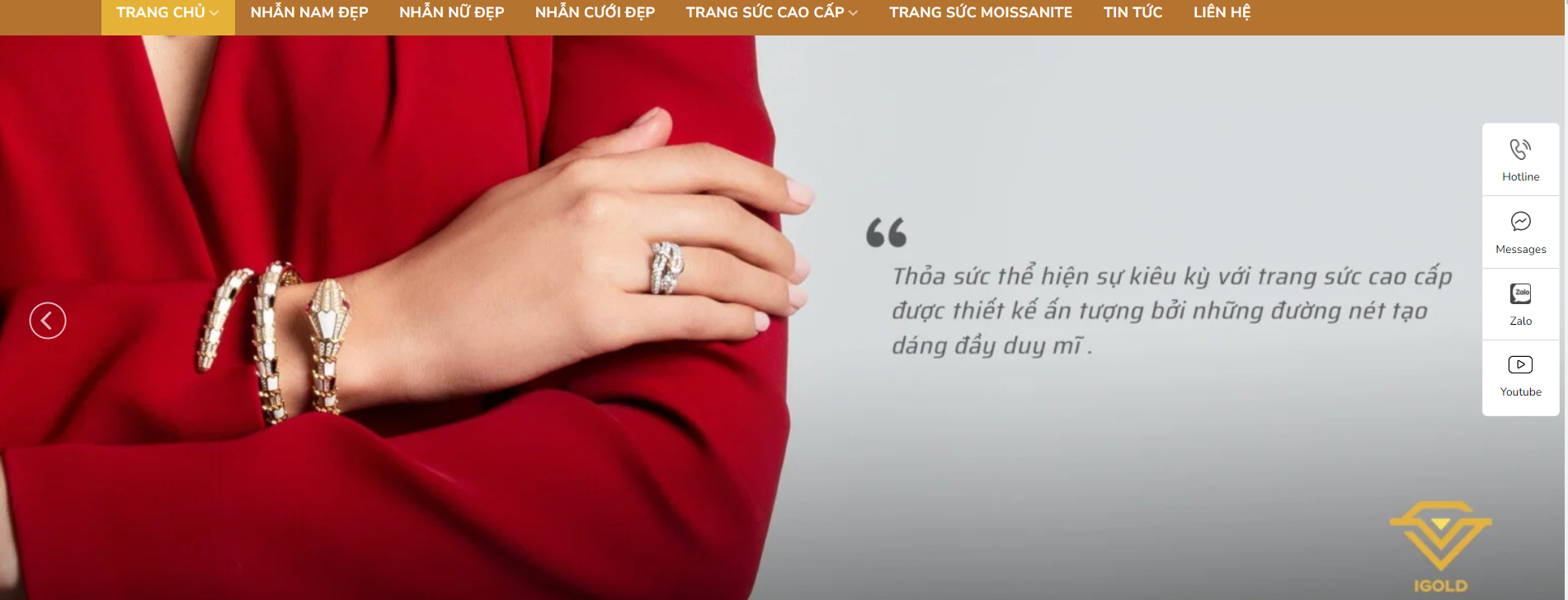
- Code liên hệ 1 mẫu máy tính và điện thoại

1 2 3 4 5 6 7 8 9 10 11 12 13 | <div class="nav-social PC d-md-block d-none"> <ul> <li><a href="tel:0814621462" target=""><img src="https://zulihome.vn/wp-content/uploads/2022/12/Call.png"><br>Tổng đài</a></li> <li><a href="https://www.facebook.com/messages/t/zulihome.com.vn" target="_blank"><img src="https://zulihome.vn/wp-content/uploads/2022/12/messenger-2.png"><br>Messenger</a></li> <li><a href="https://zalo.me/2421753075440149504" target="_blank"><img src="https://zulihome.vn/wp-content/uploads/2022/12/Zalo.png"><br>Zalo</a></li> <li class="register"> <a href="#lepopup-Form-dk-1" rel="nofollow"><img src="https://zulihome.vn/wp-content/themes/zulihome/assets/img/envelope.svg"><br>Đăng ký</a> </li> <li class="to-top-pc"> <a href="#" id="back-top" rel="nofollow" style="display: none;"><img src="https://zulihome.vn/wp-content/themes/zulihome/assets/img/BackOnTop.png"><br>Back top</a> </li> </ul> </div> |
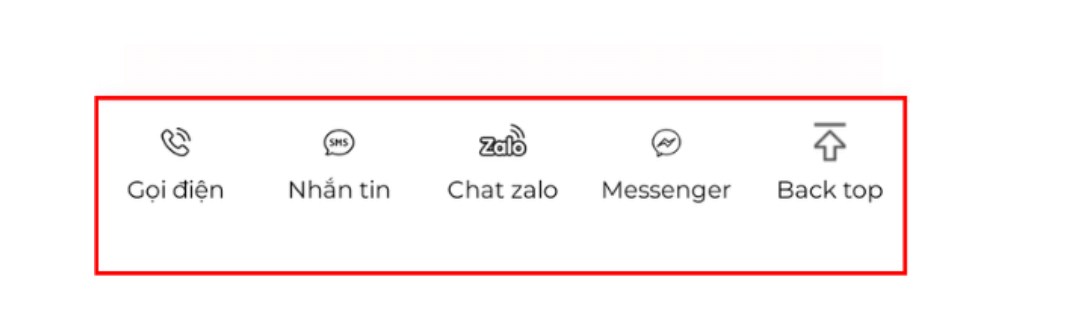
- Điện thoại

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!-- mobile--> <div class="bottom-contact-mobile mobile d-md-none"> <ul> <li><a href="tel:0814621462"> <img src="https://zulihome.vn/wp-content/uploads/2022/12/icon-phone-mobile.png"><br> <span>Gọi điện </span></a></li> <li><a href="sms:0974713186"> <img src="https://zulihome.vn/wp-content/uploads/2022/12/icon-sms-mobile.png"><br> <span>Nhắn tin</span></a></li> <li><a href="https://zalo.me/2421753075440149504"> <img src="https://zulihome.vn/wp-content/uploads/2022/12/icon-zalo-mobile.png"><br> <span>Chat zalo</span></a></li> <li><a href="https://m.me/zulihome.com.vn"> <img src="https://zulihome.vn/wp-content/uploads/2022/12/icon-mesenger-mobile.png"><br> <span>Messenger</span></a></li> <li class="to-top-pc"> <a href="#" id="back-to-top" rel="nofollow"><img src="https://zulihome.vn/wp-content/themes/zulihome/assets/img/BackOnTop.png"><br><span>Back top</span></a> </li> </ul> </div> |
- Css :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 | .d-md-none { display: none; } .nav-social { position: fixed; right: 5px; background: #fff; border-radius: 5px; width: auto; z-index: 150; top: 220px; padding: 10px 0; border: 1px solid #f2f2f2; } .nav-social ul { margin: 0; padding: 0; list-style: none; } .nav-social ul li { border-bottom: 1px solid #d6d6d6; padding-bottom: calc( .6em - 5px ); margin-bottom: .6em; list-style: none; text-align: center; } .nav-social ul li:last-child { padding-bottom: 0; margin-bottom: 0; border-bottom: 0; } .nav-social ul li img { max-width: 25px; max-height: 20px; object-position: center; object-fit: contain; } .nav-social ul li a { padding: 5px 12px 5px 12px; display: block; text-align: center; font-size: 11px; line-height: 15px; color: #000; font-weight: 400; max-width: 80px; max-height: 60px; text-decoration: none; } .nav-social ul li img { margin-bottom: 10px; } @media only screen and (max-width: 48em) { /*************** ADD MOBILE ONLY CSS HERE ***************/ .PC { display: none; } .bottom-contact-mobile { display: block; position: fixed; bottom: 0; background: white; width: 100%; z-index: 99; box-shadow: 2px 1px 9px #dedede; border-top: 1px solid #eaeaea;} .bottom-contact-mobile ul { display: flex; justify-content: center; margin: 0; padding: 0; } .bottom-contact-mobile ul li { width: 20%; flex-basis: 20%; list-style: none; text-align: center; font-size: 13.5px; } .bottom-contact-mobile ul li img { width: 25px; height: 20px; object-position: center; object-fit: contain; margin-top: 10px; margin-bottom: 3px; } .bottom-contact-mobile ul li span { color: #000; font-size: 12px; } } |
- Code đầy đủ
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 | <div class="nav-social PC d-md-block d-none"> <ul> <li><a href="tel:0814621462" target=""><img src="https://zulihome.vn/wp-content/uploads/2022/12/Call.png"><br>Tổng đài</a></li> <li><a href="https://www.facebook.com/messages/t/zulihome.com.vn" target="_blank"><img src="https://zulihome.vn/wp-content/uploads/2022/12/messenger-2.png"><br>Messenger</a></li> <li><a href="https://zalo.me/2421753075440149504" target="_blank"><img src="https://zulihome.vn/wp-content/uploads/2022/12/Zalo.png"><br>Zalo</a></li> <li class="register"> <a href="#lepopup-Form-dk-1" rel="nofollow"><img src="https://zulihome.vn/wp-content/themes/zulihome/assets/img/envelope.svg"><br>Đăng ký</a> </li> <li class="to-top-pc"> <a href="#" id="back-top" rel="nofollow" style="display: none;"><img src="https://zulihome.vn/wp-content/themes/zulihome/assets/img/BackOnTop.png"><br>Back top</a> </li> </ul> </div> <!-- mobile--> <div class="bottom-contact-mobile mobile d-md-none"> <ul> <li><a href="tel:0814621462"> <img src="https://zulihome.vn/wp-content/uploads/2022/12/icon-phone-mobile.png"><br> <span>Gọi điện </span></a></li> <li><a href="sms:0974713186"> <img src="https://zulihome.vn/wp-content/uploads/2022/12/icon-sms-mobile.png"><br> <span>Nhắn tin</span></a></li> <li><a href="https://zalo.me/2421753075440149504"> <img src="https://zulihome.vn/wp-content/uploads/2022/12/icon-zalo-mobile.png"><br> <span>Chat zalo</span></a></li> <li><a href="https://m.me/zulihome.com.vn"> <img src="https://zulihome.vn/wp-content/uploads/2022/12/icon-mesenger-mobile.png"><br> <span>Messenger</span></a></li> <li class="to-top-pc"> <a href="#" id="back-to-top" rel="nofollow"><img src="https://zulihome.vn/wp-content/themes/zulihome/assets/img/BackOnTop.png"><br><span>Back top</span></a> </li> </ul> </div> <style> .d-md-none { display: none; } .nav-social { position: fixed; right: 5px; background: #fff; border-radius: 5px; width: auto; z-index: 150; top: 220px; padding: 10px 0; border: 1px solid #f2f2f2; } .nav-social ul { margin: 0; padding: 0; list-style: none; } .nav-social ul li { border-bottom: 1px solid #d6d6d6; padding-bottom: calc( .6em - 5px ); margin-bottom: .6em; list-style: none; text-align: center; } .nav-social ul li:last-child { padding-bottom: 0; margin-bottom: 0; border-bottom: 0; } .nav-social ul li img { max-width: 25px; max-height: 20px; object-position: center; object-fit: contain; } .nav-social ul li a { padding: 5px 12px 5px 12px; display: block; text-align: center; font-size: 11px; line-height: 15px; color: #000; font-weight: 400; max-width: 80px; max-height: 60px; text-decoration: none; } .nav-social ul li img { margin-bottom: 10px; } @media only screen and (max-width: 48em) { /*************** ADD MOBILE ONLY CSS HERE ***************/ .PC { display: none; } .bottom-contact-mobile { display: block; position: fixed; bottom: 0; background: white; width: 100%; z-index: 99; box-shadow: 2px 1px 9px #dedede; border-top: 1px solid #eaeaea;} .bottom-contact-mobile ul { display: flex; justify-content: center; margin: 0; padding: 0; } .bottom-contact-mobile ul li { width: 20%; flex-basis: 20%; list-style: none; text-align: center; font-size: 13.5px; } .bottom-contact-mobile ul li img { width: 25px; height: 20px; object-position: center; object-fit: contain; margin-top: 10px; margin-bottom: 3px; } .bottom-contact-mobile ul li span { color: #000; font-size: 12px; } } </style> |
Lưu ý các bạn vào link đó tải hình xuống máy sau đó tải lên website của mình thay đường dẫn website của mình vào là được nhé
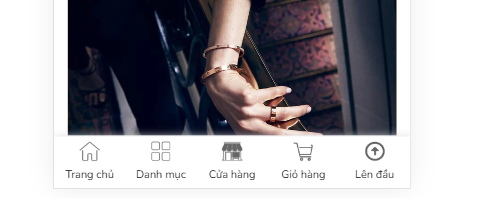
- Mẫu 2 : Điện thoại

- HTML chèn vào Footer Scripts
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | <div class="bottom-contact"> <ul> <li> <a id="trangchu" href="https://igold.vn/"> <img src="https://igold.vn/wp-content/uploads/2023/12/igold-1.png" alt="Trang chủ"> <br> <span>Trang chủ</span> </a> </li> <li> <a href="#" data-open="#main-menu" data-pos="left" data-bg="main-menu-overlay" data-color=""> <img src="https://igold.vn/wp-content/uploads/2023/12/igold-2.png" alt="Danh mục"> <br> <span>Danh mục</span> </a> </li> <li> <a id="cuahang" href="/cua-hang"> <img src="https://igold.vn/wp-content/uploads/2023/12/igold-3.png" alt="Cửa hàng"> <br> <span>Cửa hàng</span> </a> </li> <li> <a id="giohang" href="/gio-hang/" data-open="#cart-popup" data-class="off-canvas-cart" title="Giỏ hàng" data-pos="right" class=""> <img src="https://igold.vn/wp-content/uploads/2023/12/igold-4.png" alt="Giỏ hàng"> <br> <span>Giỏ hàng</span> </a> </li> <li> <a id="backtotop" href="#top"> <img src="https://igold.vn/wp-content/uploads/2023/12/igold-5.png" alt="Lên đầu"/> <br> <span>Lên đầu</span> </a> </li> </ul> </div> |
- Css
Trên tất cả thiết bị bàn chèn code này để nó không hiển thị trên máy tính
1 | .bottom-contact{display:none} |
Còn này chèn vào thiết bị điện thoại
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | .bottom-contact { display: block !important; position: fixed !important; bottom: 0; background: white; width: 100%; z-index: 99; box-shadow: 2px 1px 9px #dedede; border-top: 1px solid #eaeaea; } .bottom-contact ul li { margin-bottom: 5px; width: 20%; float: left; list-style: none; text-align: center; font-size: 13.5px; } .bottom-contact ul li img { width: 22px; margin-top: 5px; margin-bottom: 3px; opacity: 0.6; } .bottom-contact ul li span { color: black; font-size: 12px; } |
Hãy để lại cảm nhận của bạn về bài viết này