
Code hiển thị hướng dẫn vào website làm theo từng bước
Chúng ta sẽ sử dụng Intro.js để làm trên web WordPress, bạn cần thực hiện các bước sau:
- Thêm thư viện Intro.js vào trang web của bạn: Bạn có thể thêm thư viện Intro.js bằng cách sử dụng plugin hoặc bằng cách thêm mã nguồn trực tiếp vào theme hoặc plugin của WordPress. Các bạn vào file header scripts chèn code vào
<!-- Thêm thư viện Intro.js --> <link href="https://cdnjs.cloudflare.com/ajax/libs/intro.js/4.1.0/introjs.min.css" rel="stylesheet"> <script src="https://cdnjs.cloudflare.com/ajax/libs/intro.js/4.1.0/intro.min.js"></script> - Tạo và cấu hình các bước hướng dẫn (steps): Sử dụng JavaScript để tạo và cấu hình các bước hướng dẫn cho trang web của bạn. Đây là nơi bạn định rõ các phần tử mà bạn muốn người dùng của bạn tập trung vào.
<!-- Nội dung trang web WordPress --> <h1>Hello, World!</h1> <p>Welcome to my WordPress site.</p> <a href="#" id="startIntro">Start Intro.js</a>
Kích hoạt Intro.js khi trang web được tải: Sử dụng JavaScript để kích hoạt Intro.js khi trang web được tải. Điều này có thể được thực hiện bằng cách gọi hàm introJs().start() khi trang web được load.
3. Chèn mã javascript vào phần Body Scripts
<script>
document.addEventListener('DOMContentLoaded', function() {
document.getElementById('startIntro').addEventListener('click', function() {
// Tạo và cấu hình các bước hướng dẫn
var intro = introJs();
intro.setOptions({
steps: [
{
intro: "Welcome to my website!"
},
{
element: document.querySelector('h1),
intro: "NỘi dung bước."
},
{
element: document.querySelector('p'),
intro: "nội dung bước."
}
]
});
// Kích hoạt Intro.js
intro.start();
});
});
</script>
Giải thích 1 chút là :
- Mình đang để mã element: document.querySelector(‘h1') và p, tức là vào website và trang nào có phần tử đó nó sẽ hiển thị kích hoạt thông báo và hướng dẫn theo bước thì như vậy code này nó sẽ kích hoạt toàn trang và khi vậy còn dành cho từng trang và người dùng elementor thì sao
- Bạn phải sài elementor pro nhé cần mua ới mình zalo nhé sẵn sàng phục vụ bạn
Hướng dẫn sử dụng trong elementor
Bước 1: Tải Intro.js
- Download Intro.js:
- Truy cập trang chủ của Intro.js tại introjs.com.
- Tải về phiên bản mới nhất của Intro.js.
- Thêm tập tin vào trang WordPress:
- Mở thư mục giao diện (theme) của bạn, thường nằm trong thư mục wp-content/themes/tên-giao-diện.
- Tạo một thư mục con có tên là introjs trong thư mục giao diện và sao chép các tập tin Intro.js (intro.min.js, introjs.css) vào đó.
Bước 2: Thêm Tập Tin Vào Giao Diện WordPress
- Thêm CSS và JavaScript vào giao diện:
- Mở tập tin functions.php của giao diện và thêm đoạn mã sau để đăng ký và xếp hàng các tập tin CSS và JavaScript:
function enqueue_introjs_files() {
wp_enqueue_style('introjs-css', get_template_directory_uri() . '/introjs/introjs.css');
wp_enqueue_script('introjs-js', get_template_directory_uri() . '/introjs/intro.min.js', array('jquery'), '', true);
}
add_action('wp_enqueue_scripts', 'enqueue_introjs_files');
Bước 3: Khởi Tạo Intro.js Trong Giao Diện
- Khởi tạo Intro.js:
- Tạo 1 trang mới nào mà bạn muốn hiển thị hướng dẫn và thêm đoạn mã JavaScript sau đây bạn thêm section HTML và chèn mã này vào :
<script type="text/javascript">
jQuery(document).ready(function($) {
// Khởi tạo Intro.js
introJs().setOptions({
steps: [
{
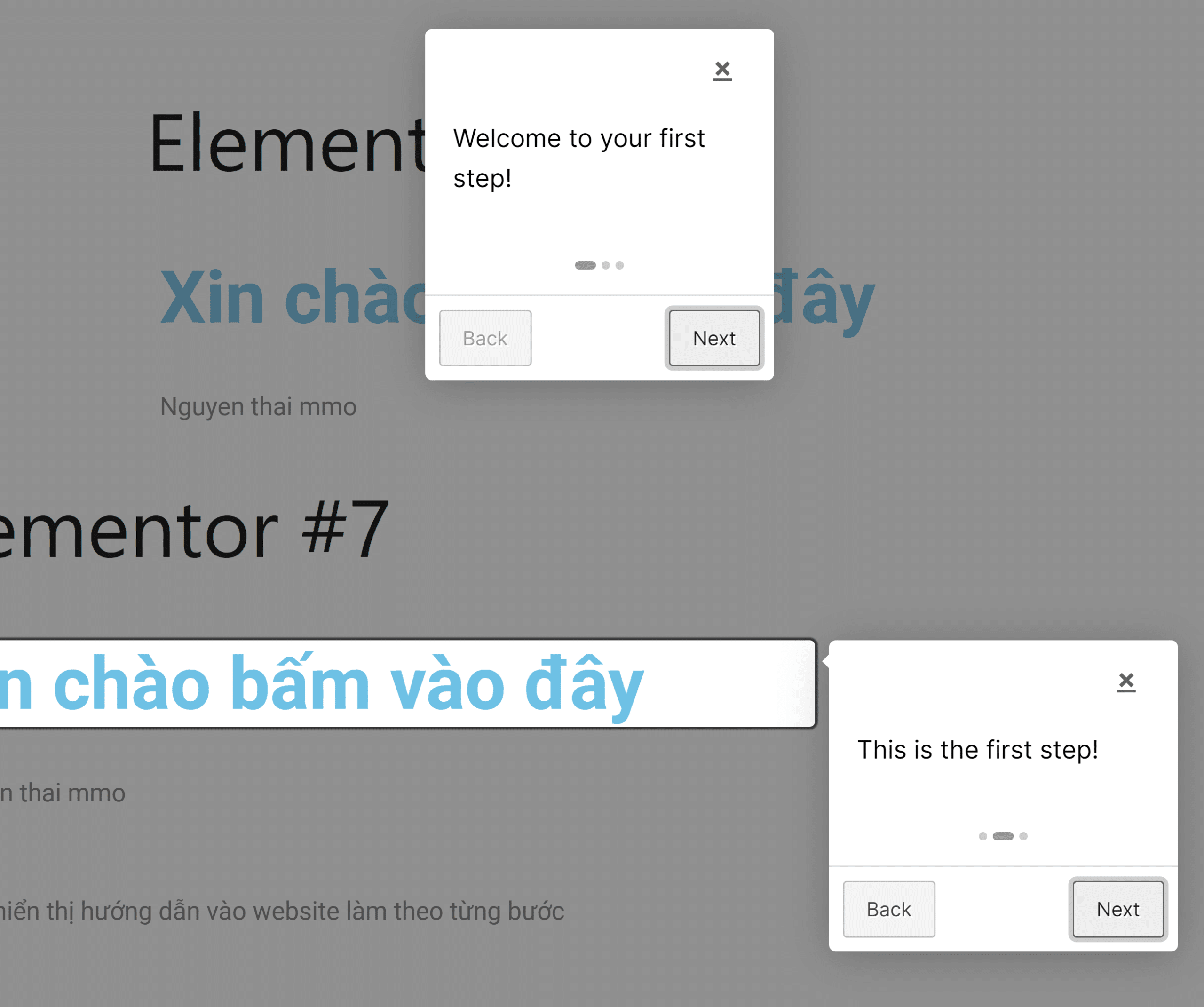
intro: "Welcome to your first step!"
},
{
element: document.querySelector('#step1'),
intro: "This is the first step!",
position: 'right'
},
{
element: document.querySelector('#step2'),
intro: "This is the second step!",
position: 'left'
},
// Thêm các bước khác tương tự
]
}).start();
});
</script>
Giải thích :
- Cứ trang nào có id step1 và step2 là nó sẽ hiển thị hướng dẫn vậy muốn cho từng trang các bạn sẽ thay đổi cái tên id đó nhé

Hãy để lại cảm nhận của bạn về bài viết này










Để lại một bình luận