
Cách tạo nút affiliates cho website
Chúng ta đã quá quen thuộc về cách kiếm tiền với affiliates nhưng để áp dụng lên 1 website để có nút mua hàng trên shoppe hay lazada hay tiki vì woocommerce cũng hỗ trợ cho chúng ta thì trong bài viết này mình sẽ hướng dẫn 2 cách cho các bạn có thể áp dụng và kết hợp cả hai cũng được nhé
Cách 1 : Tạo nút mua ngay cho website
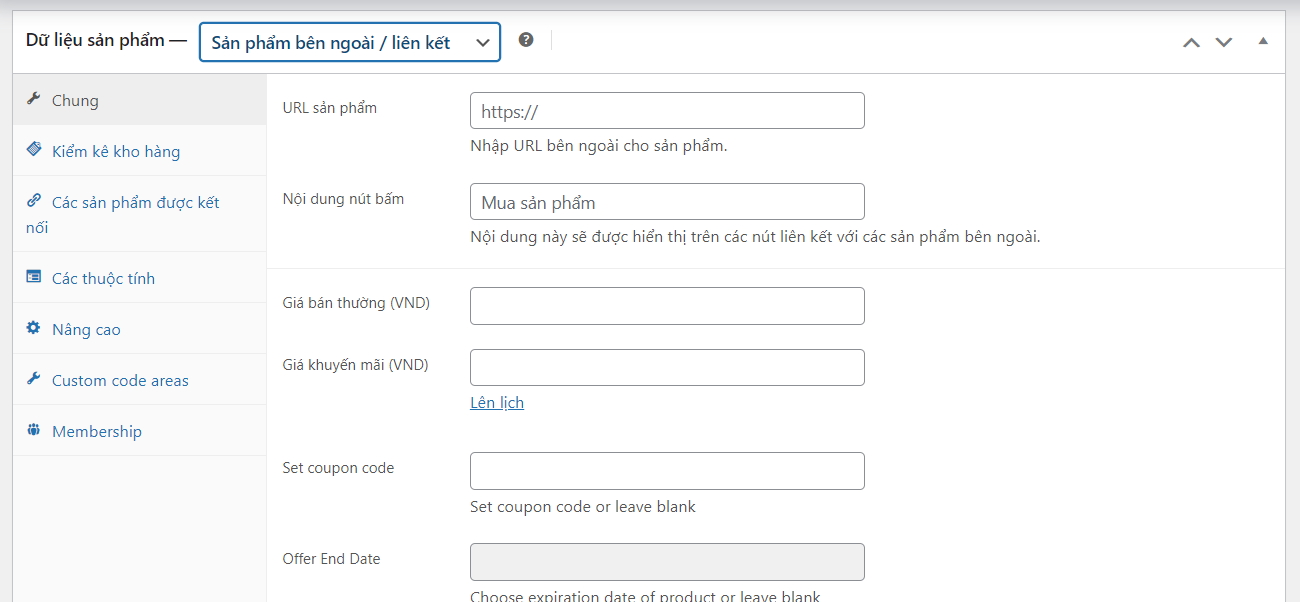
Chúng ta vào phần sản phẩm – thêm mới sản phẩm và chọn

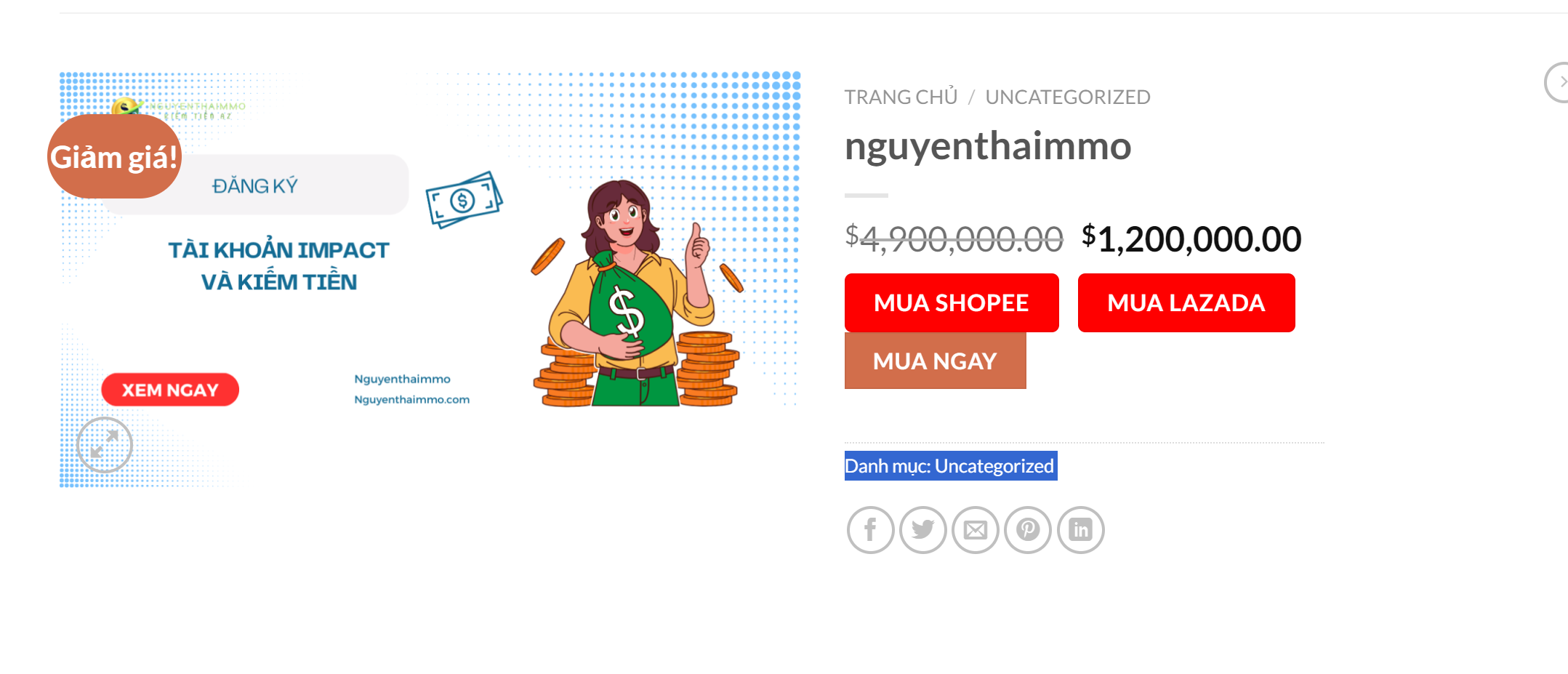
Nó sẽ cho bạn 1 giao diện như này ! nhược điểm của cách này thì khách sẽ bị chuyển hướng đến trang affiliates và chúng ta sẽ mất trải nghiệm của khách hàng và gây ức chế cho khách rất nhiều kiểu phải vào lại trang bạn từ đầu rất bực . Để khắc phục cách này mình hướng dẫn các bạn cách 2 và chúng ta kết hợp với cách 1 để có giao diện đẹp hơn . Và khi họ biết đích đến của họ là ở đâu họ vẫn thoải mái hơn ….

Cách 2 : Sử dụng code để tạo affiliates cho website
- Bước 1: Các bạn cài plugin : Advanced Custom Field
- Bước 2 : Tải file json này xuống cứ bấm vào file tự tải xuống acf-export-2023-12-29.json
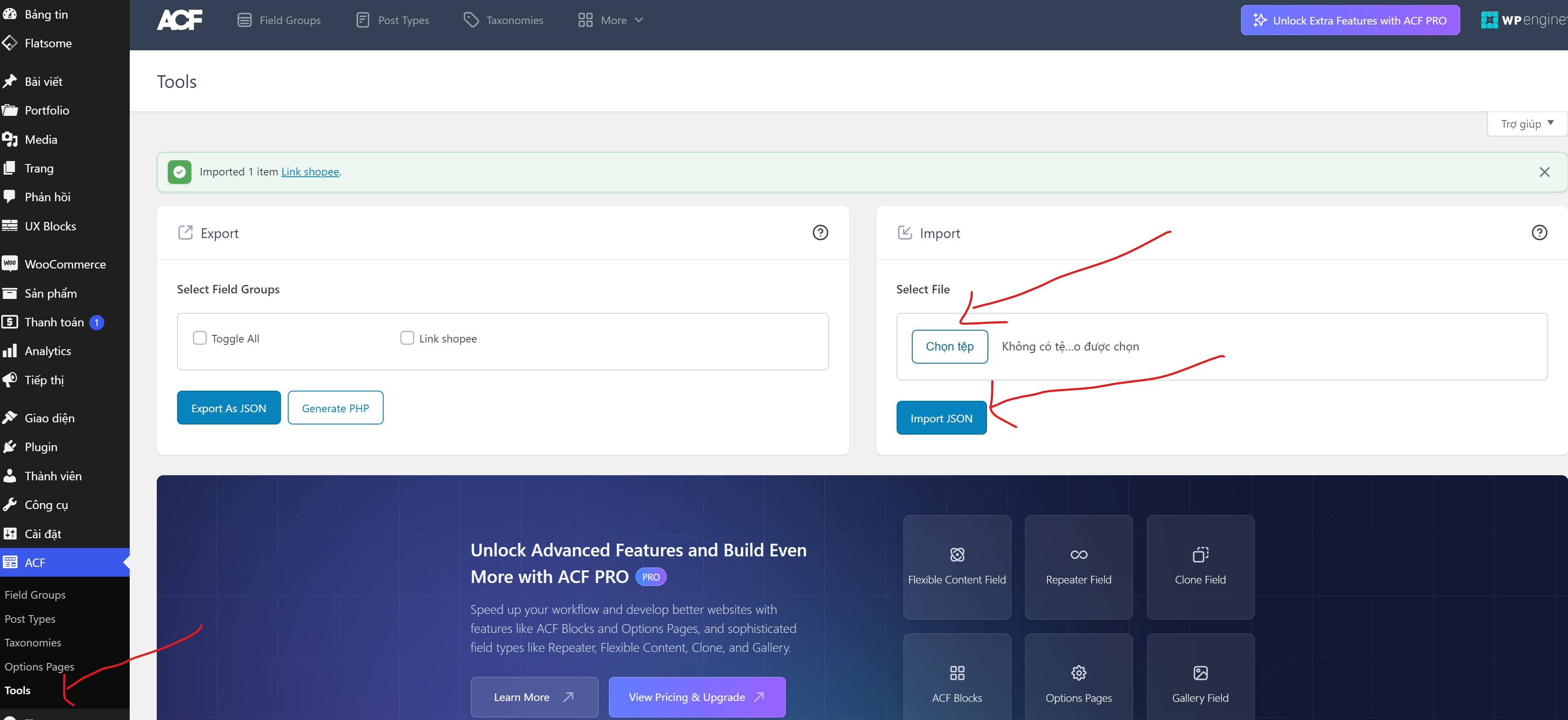
- Bước 3 : Sau khi kích hoạt thành công plugin ACF (Advanced Custom Field), các bạn vào Quản trị – Custom Fields – Tools – Select và Import file

- Bước 4 : Chèn code vào file Function.php của theme
add_action('woocommerce_before_add_to_cart_button', 'button_before_addtocart_button');
function button_before_addtocart_button() {
global $product;
?>
<style>
.button-aff {
margin-bottom: 0;
margin-right: 10px; /* Add margin-right for the gap between buttons */
background: #ff0000;
border-radius: 5px;
font-size: 16px;
color: white;
display: inline-block; /* Make the buttons display inline */
}
</style>
<?php
$link_shopee = get_field('link_shopee');
if ($link_shopee) {
?>
<a class="button button-aff" href="<?php echo $link_shopee; ?>" target="blank">Mua shopee</a>
<?php
}
$link_lazada = get_field('link_lazada');
if ($link_lazada) {
?>
<a class="button button-aff" href="<?php echo $link_lazada; ?>" target="blank">Mua lazada</a>
<?php
}
}
Giải thích code
- Mình đang để là before ( là trước nút mua hàng các bạn có thể thay là after sau nút mua hàng nhé )
- display: inline-block mình đang để nó nằm ngang bạn có thể thay đổi sao cho phù hợp với website của bạn
- target=”blank”>Mua lazada</a> bạn có thể thêm chữ vào tuỳ thích chỗ này nhé
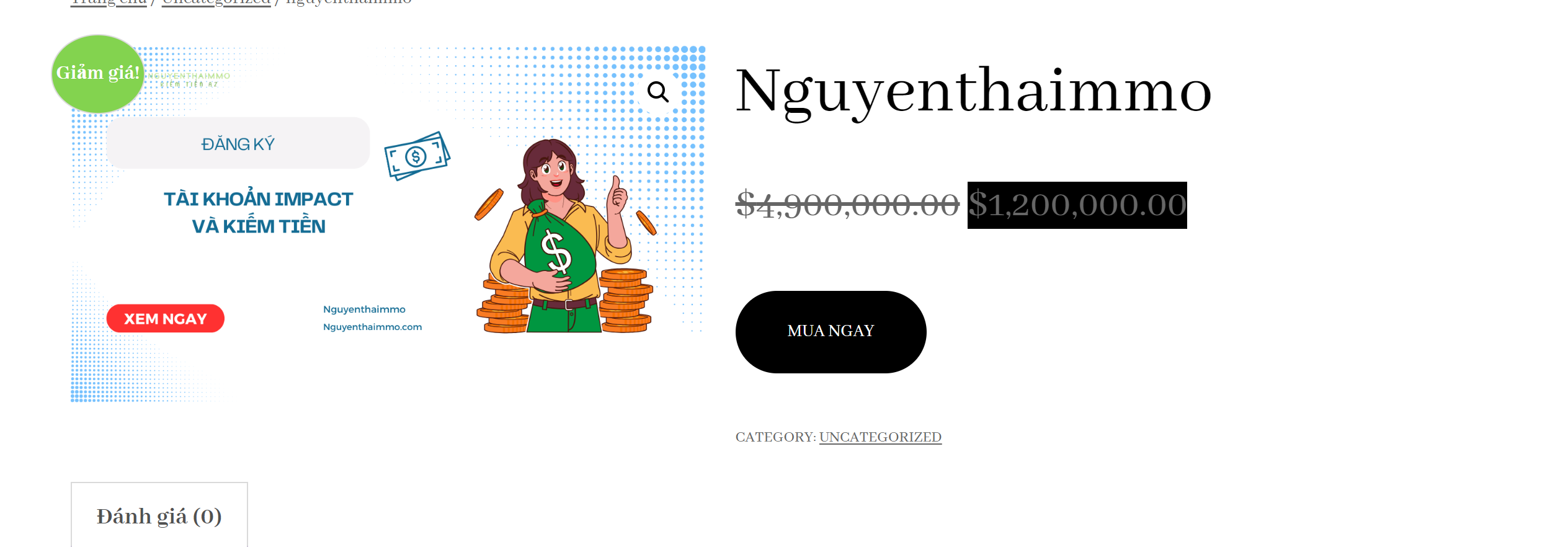
Thành quả

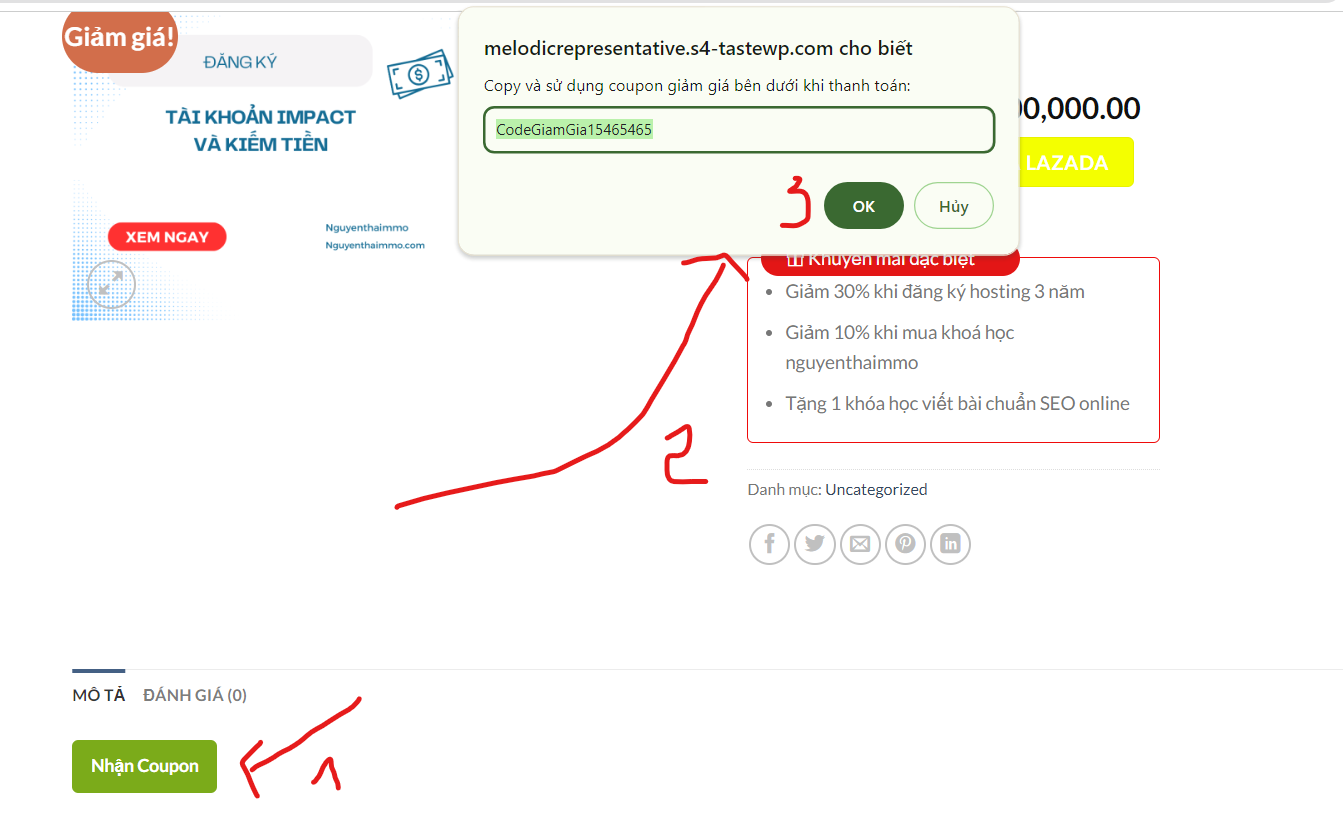
Cách 3 : Tạo nút nhận mã coupon

Các bạn tải plugin này về mình đã tạo thành plugin để các bạn sài và chỉ chèn Short codes vào là sử dụng
- button coupon affiliate .zip
- Short codes : [btcoupon link=”link tiếp thị” coupon=”chèn mã ref vào đây” content=”Nhận Coupon”]
Chúc các bạn thành công cám ơn các bạn
Hãy để lại cảm nhận của bạn về bài viết này










Để lại một bình luận